Как написать простое Android ToDo-приложение на Java

В категории "Программирование"
Статьи по различным языкам программирования, реализации различного функционала, приложений.
Метки: java, studio, intellij, ide, jetbrains, play, todo, приложение, android, google, программирование
Предисловие
Я не являюсь профессиональным разработчиком с огромным стажем в данной области (и это даже не хобби, а лишь нужда в разработке конкретного приложения), потому данная статья, полагаю, будет полезна новичкам, таким же, как и я был в начале разработке своего приложения. Возможно, кто-то найдет что-то полезное из данной статьи, какие-то кусочки окажутся частью ваших будущих разработок.
Я расскажу вам как написать простенькое ToDo-приложение на Android с тремя активностями (рабочими экранами).
Ссылка на проект на Github будет в конце данной статьи.
Установка и первичная настройка
Для разработки приложения я рассмотрю использование бесплатной IDE Intellij от разработчиков JetBrains - Android Studio, у меня версия 4.1.1.
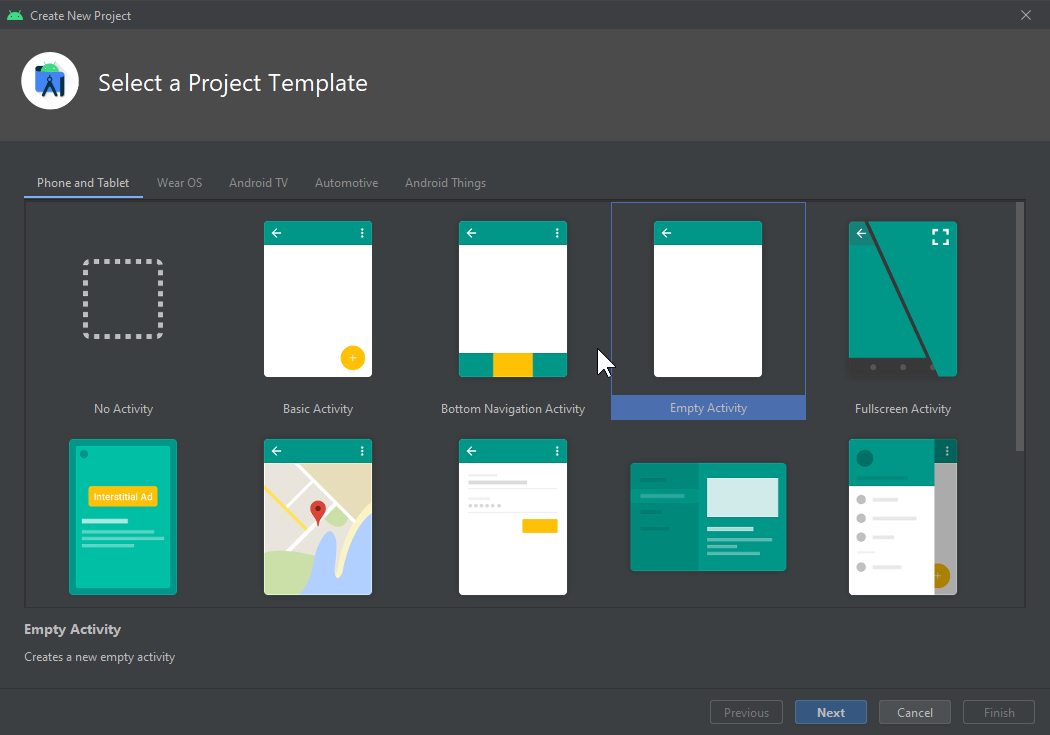
После успешной установки IDE и запуска нажимаем на самую первую кнопку Start a new Android Studio Project. Далее появится мастер первичной подготовки проекта:
-
выберем подходящий шаблон, в моем случае это Empty Activity - он самый простой для новичков, так как при первом запуске будет всего 1 XML файл с версткой и один java файл MainActivity.
-
На следующем экране придумываем имя приложению; помните, что package name, после публикации на Google Play изменить нельзя (иначе Google Play посчитает это другим приложением (поправьте меня, если я ошибаюсь). Выбираем язык Java, так как по нему данная статья, а также, по нему больше информации в Интернете, чем по Kotlin.
-
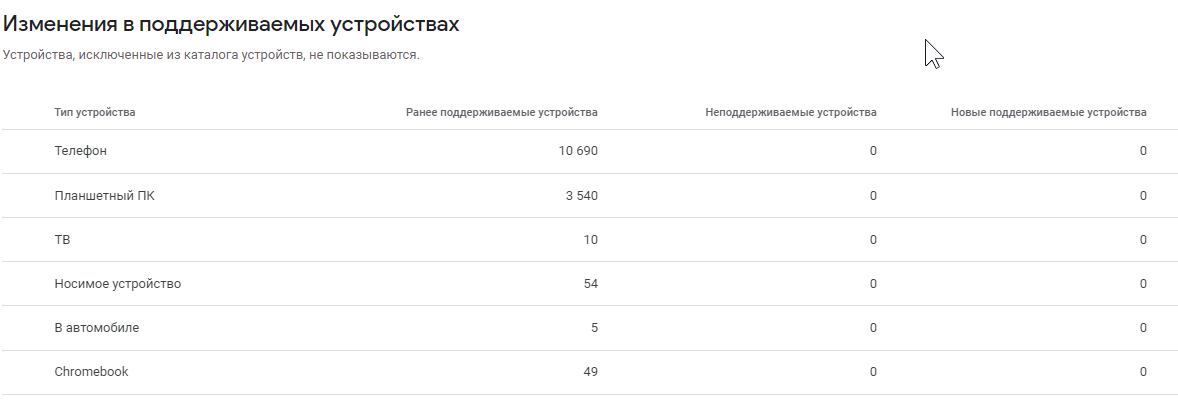
Минимальный SDK выбираем под Android 5.0, так как данного API будет предостаточно для наших задач, заодно мы получим большой охват, в том числе старых устройств: планшеты, смартфоны, встроенные системы.



Далее раскрываем вкладку Project и находим в каталоге Java><Ваш_Проект> файл MainActivity.java, в котором мы будем описывать все происходящее на главном экране.
Подготовка макетов (layouts) - внешний облик приложения
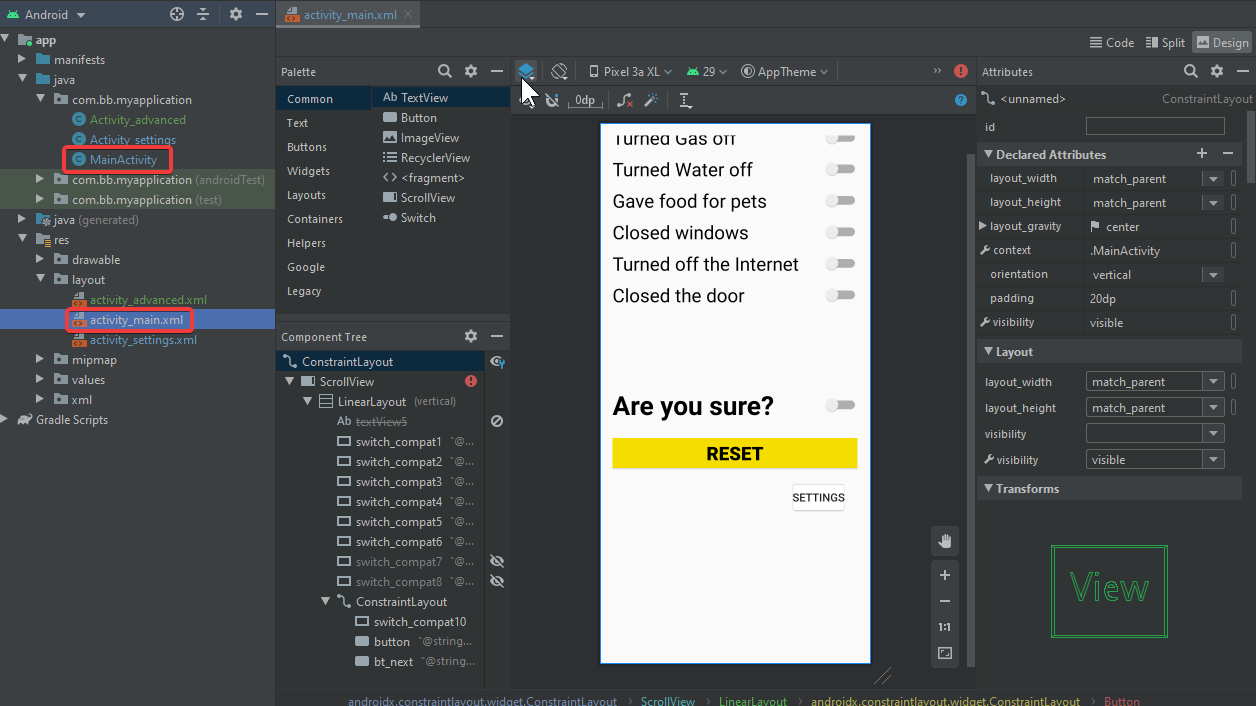
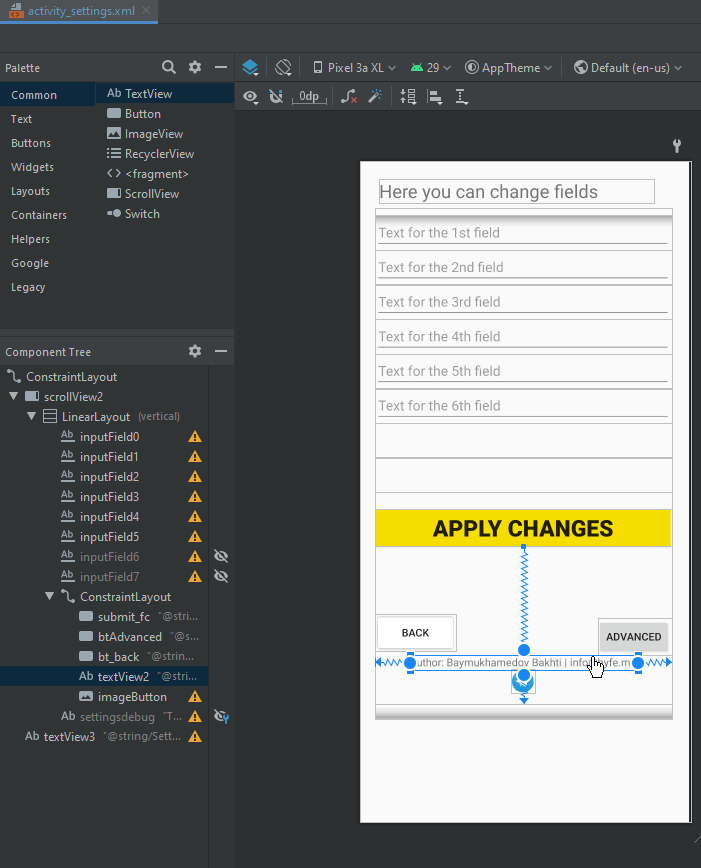
После рассмотрим файл MainActivity.xml, для этого нам нужно найти каталог res>layout>. Откроем MainActivity.xml для создания облика первой - главной страницы и перетягивая с панели Palette необходимые нам типы объектов.
Советую вам размещать объекты под ConstraintLayout, так объекты можно будет привязывать узелками к родительскому ConstraintLayout, который по умолчанию занимает всю пространство, а после привязки узелков, мы можем размещать объекты на нужном нам вертикальном и горизонтальном выравнивании.
Кстати, вместо px, тут используется другая величина - dp, позволяющая на разных экранах видеть одинаковый и желаемый результат.

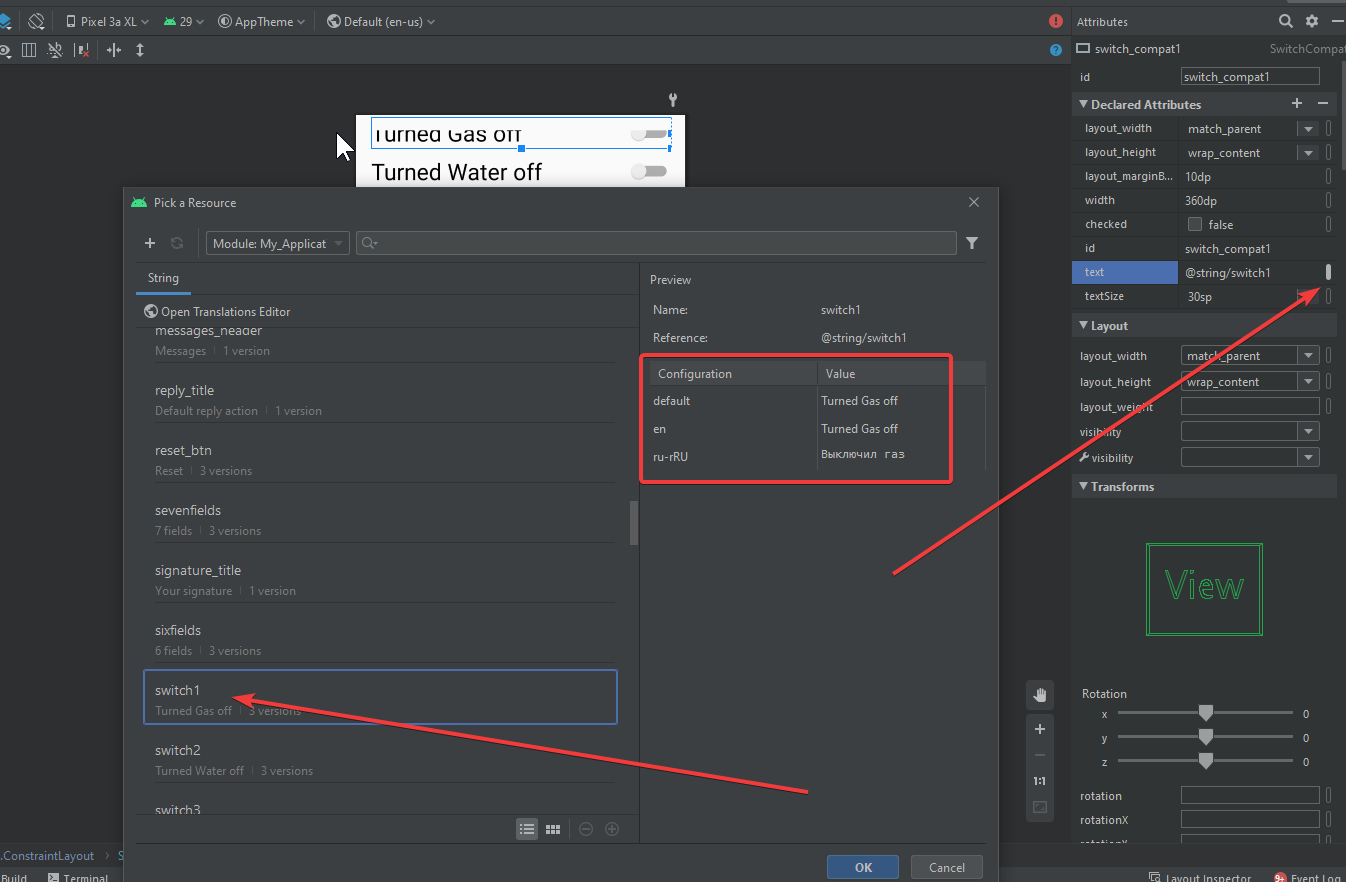
Кстати, также, советую названия Текст полей переназначать в String значения, чтобы в дальнейшем было проще делать перевод интерфейса - подобный функционал уже встроен в Android Studio. Для этого нажимаем на объект, далее в меню Свойств объекта находим поле text и нажимаем на маленькую плашку-кнопку справа от текста. В открывшимся окне, нажимаем на плюсик слева сверху и создаем название String-переменной и ее значение по умолчанию:

Создание String-переменной
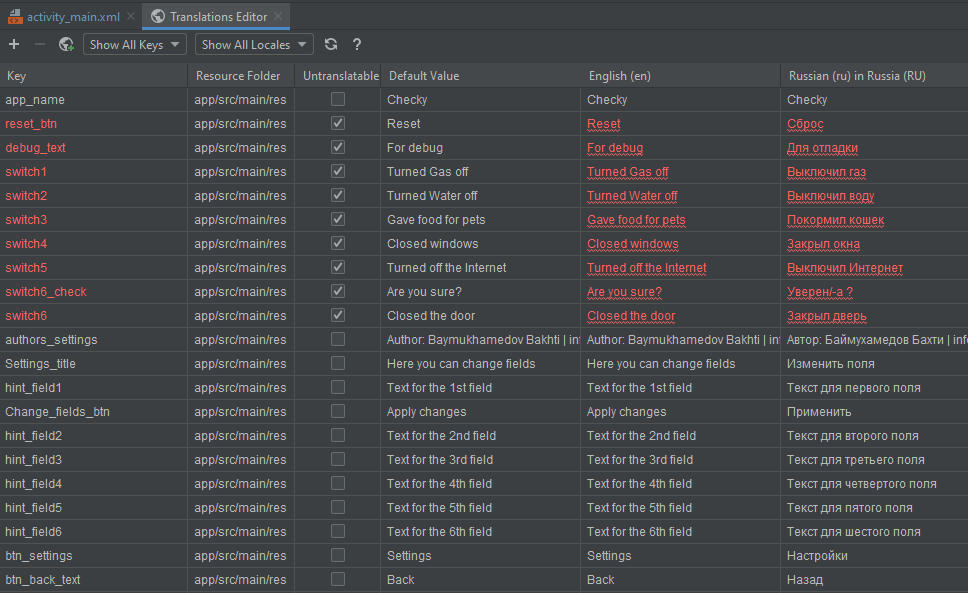
Для перевода интерфейса, необходимо сохранить изменения и над нашим конструктором Layout нажать на кнопку Default (en-us) и выбрать Edit Translations, далее найти слева сверху значок глобуса и нажать на него для добавления нового языка:

Переводы для интерфейсов
Таким образом создадим дополнительные макеты (layouts) для оставшихся двух окон:


Программируем на Java под Android
Еще раз повторюсь, что это Tutorial больше для новичков; дальше я буду комментировать практически каждую строчку. Ссылка на проект на Github будет в конце данной статьи.
Открываем файл Main_Activity.java, который будет отвечать за логику наших переключателей и главного экрана в целом, а она такова:
-
В самом верху должен отображаться пользовательский заголовок, если он настроен.
-
На переключателях должен отображаться тот текст, который пользователь настраивает из окна с макетом Activity_Settings.xml
-
Количество переключателей должно соответствовать заданному числу из окна макета Activity_Advanced.xml
-
После выхода из приложения и повторного запуска все переключатели должны оставаться в том же положении, в котором пользователь их оставил
-
Сброс переключателей возможен только, если переключатель Уверен/-а? включен.
-
А также, должны работать оставшиеся кнопки меню.
Следующим этапом будет написание кода для корректной работы макета Activity_Settings.XML, а логика его такова:
-
Введенные пользователь записи сохраняются даже после перезапуска приложения
-
Количество полей соответствуют числу, заданному в настройках из макета Activity_Advanced.xml
-
А также, должны работать оставшиеся кнопки меню.
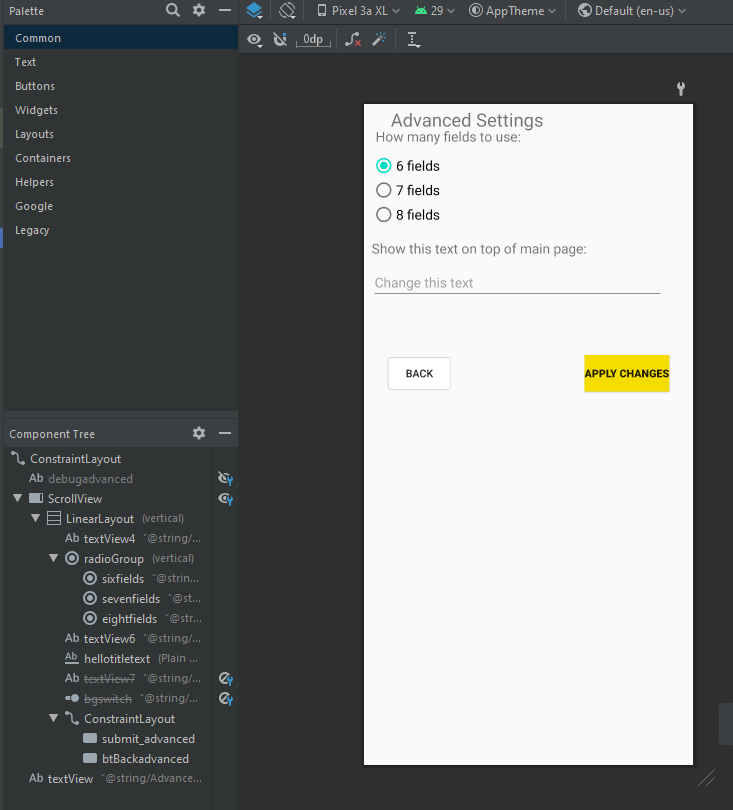
И наконец опишем логику работы последнего окна в приложении - с Дополнительными настройками:
-
Количество полей для отображения - в данном случае выбор с помощью радиокнопок - 6, 7 или 8 полей.
-
Текстовый заголовок, который пользователь может ввести и который будет отображаться на главной странице/активности.
-
Также, текстовый заголовок и выбранное количество полей с помощью радиокнопок должны сохранять свое состояние даже после перезапуска приложения.
-
И наконец должны работать оставшиеся кнопки меню.
Подготовка приложения к публикации
Для отладки и проверки работоспособности приложения советую вам использовать настоящее устройство на Android, так вы сразу сможете отследить наличие, как минимум проблем с оформлением.
Здесь я приложил видео-инструкцию, как подключить свой смартфон к Android studio для отладки вашего приложения. На видео вы можете заметить первую версию данного приложения с очень плохим кодом:
Регистрация в Google Play
Для публикации приложения нам следует создать специальный аккаунт разработчика, вот прямая ссылка.
Далее вам предстоит оплатить пошлину в $35 за возможность публиковать приложения, это почти в 3 раза дешевле, чем в Steam, при том, что Steam просит $100 за каждое публикуемое приложение/игру, даже бесплатное, а с аккаунтом разработка, в Google Play вы можете публиковать несчётное множество приложений.
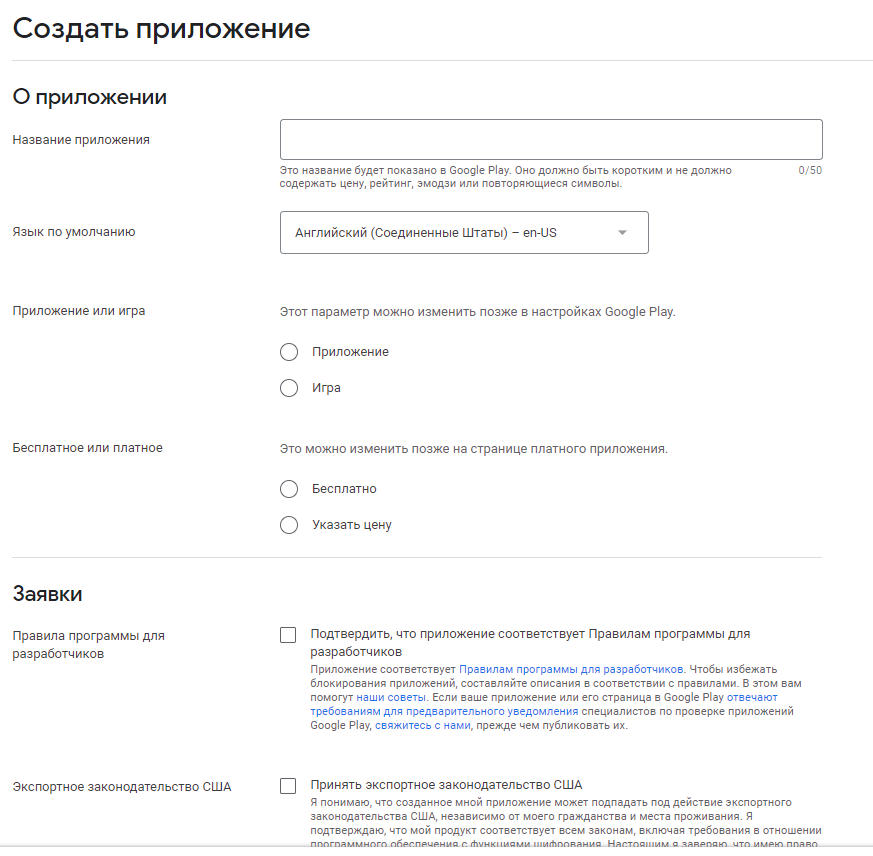
После оплаты и успешной авторизации в консоли разработчика, необходимо нажать на синюю кнопку "Создать приложение", далее заполнить все необходимые поля:

После создания приложения в консоли разработчика Google Play, необходимо перейти в раздел Рабочая версия и нажать на кнопку Создать новый выпуск. Вам предложат получить электронную подпись для вашего приложения с расширением *.jks, с помощью которой вам предстоит подписать свое первое приложение, а также, все дальнейшие выпуски с обновлениями.
Возвращаемся в Android Studio и необходимо заполнить немного информации о нашем приложении, для этого нажимаем File>Project Structure и заполняем поля Version Code и Version Name - без них Google Play Google Play не допустит ваше приложение до публикации:

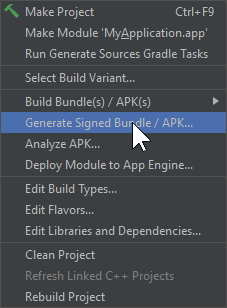
Наконец, переходим в следующий раздел: пункт меню Build>Generate Signed Bundle / APK

В открывшимся окне выбираем APK. В подразделе Key Store Path выбираем Create new, далее заполняем все поля (прямая ссылка на официальную инструкцию), далее данный ключ потребуется загрузить в консоль Google Play. Затем вернемся в Android Studio и после ввода всех необходимых данных, нажимаем Next

В следующем окне отмечаем все чекбоксы, выбираем release и нажимаем Finish - Android Studio скомпилирует подписанное приложение, которое можно опубликовать в Google Play.

Итог
После загрузки файла приложения APK потребуется заполнить множество форм и подготовить множество материалов: описание на разных языках (если необходимо), изображения на разных языках (надписи на изображениях я имею в виду), логотипы, иконки разных размеров, скриншоты со смартфона и планшета.
Наконец отправляем приложение в публикацию. Сотрудники Google Play будут проверять ваше приложение в течении 2 недель, судя по официальным данным. Данное приложение рассматривали в течении 5 суток. Также, стоит учесть, что каждое обновление, также, будут проверять, но на обновления уходит не более 2-3 суток.
Поделиться записью
Похожие записи:

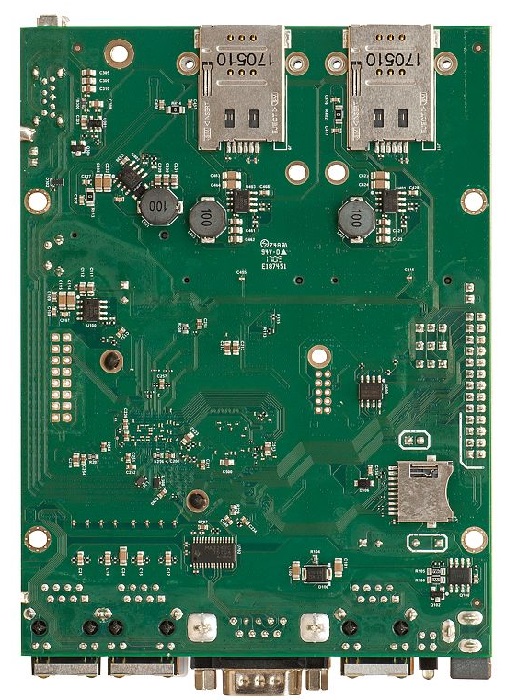
MikroTik 3G 4G LTE: Мобильный роутер – из LTE в PPP
В данной статье хотелось бы затронуть мобильную тематику в популярной RouterOS, а именно подключение 3G/4G(LTE) модемов к роутерам компании MikroTik
Продолжить Чтение...
Запуск Django сайта на nginx + Gunicorn + SSL
Развернутая инструкция по настройке nginx, Gunicorn и SSL для вашего Django проекта в продакшене.
Продолжить Чтение...
Собираем кластер на ESXI
Кратчайшая минималистичная инструкция по сборке кластера на ESXI и немного про резервирование
Продолжить Чтение...Категории
Обучение и подготовка (3)Linux (15)
Телекоммуникации (13)
Программирование (3)
Обзоры на технику (1)
Виртуализация (1)
Web-разработка (5)
Администрирование Windows (0)
Последние записи
Добавляем интерфейсы в существующий routing-mark26 Окт 2023
Пишем бота, присылающего уведомления от Mattermost в Telegram
24 Мар 2023
Быстро подключаемся к серверам по SSH из терминала
28 Фев 2023